Deploy React on Synology Docker
這篇紀錄一下在Synology NAS的Docker上,要如何建立一個Node.js與React的開發環境。
步驟1 安裝Docker
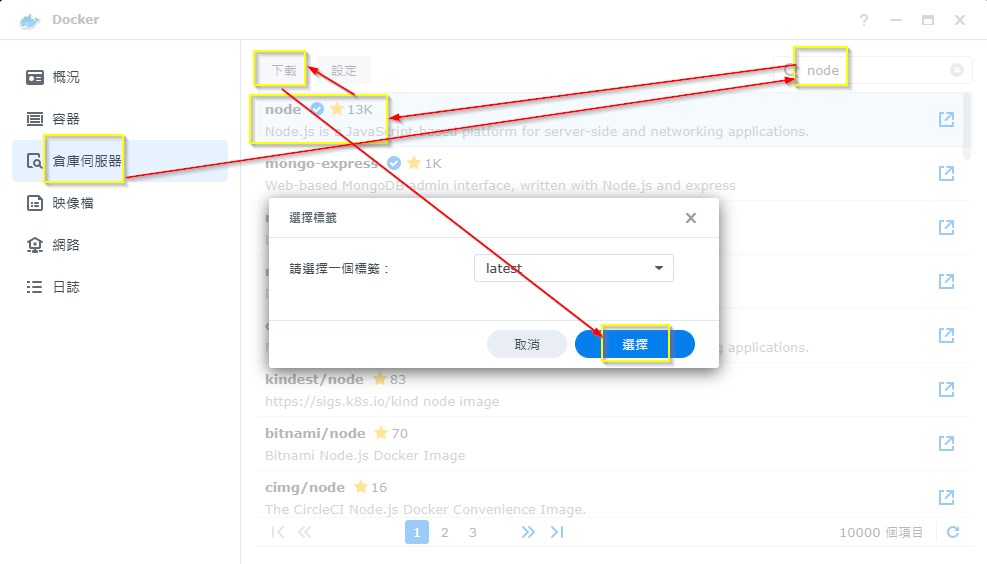
- 進入「Docker \ 倉庫伺服器」,安裝node
步驟2 安裝node.js

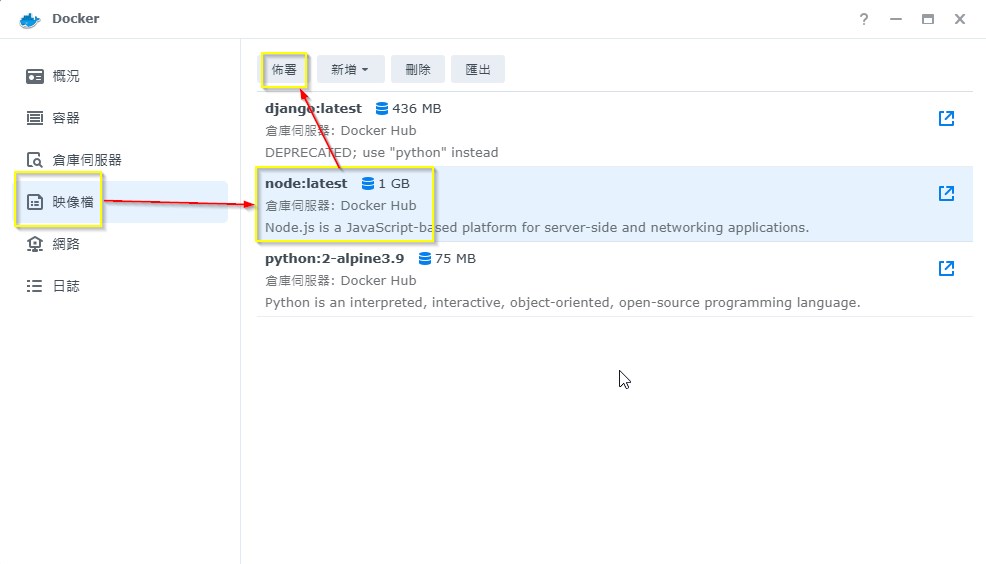
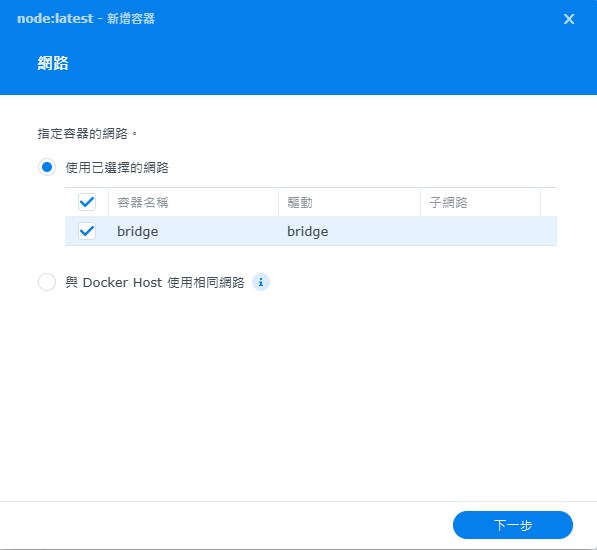
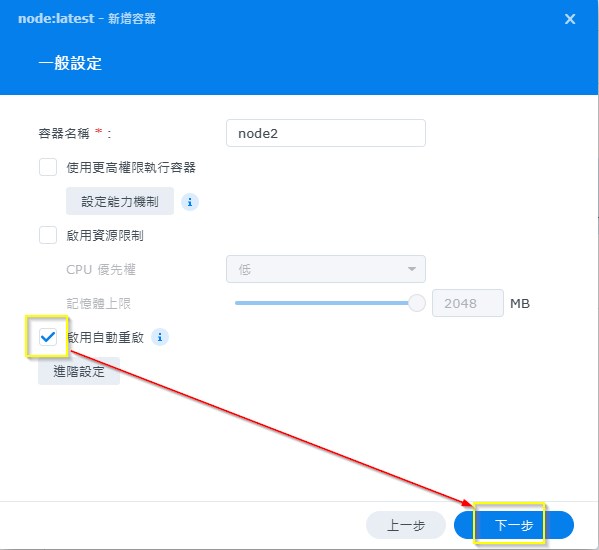
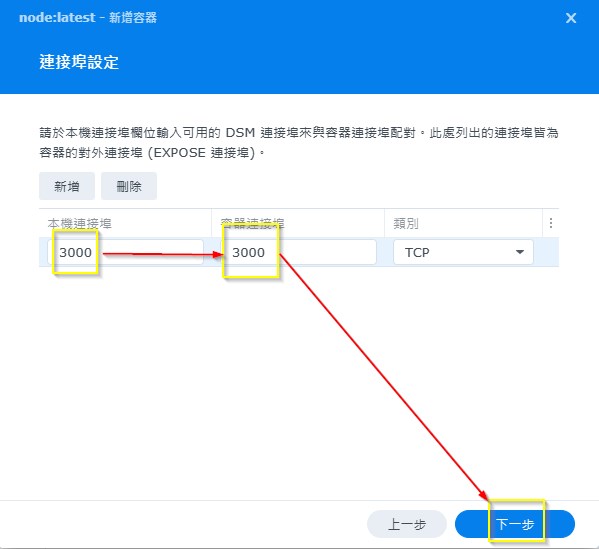
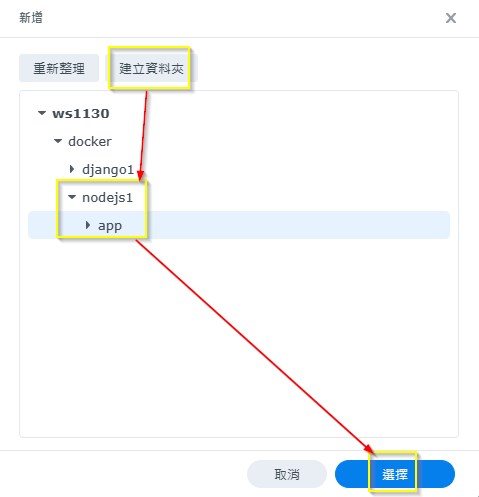
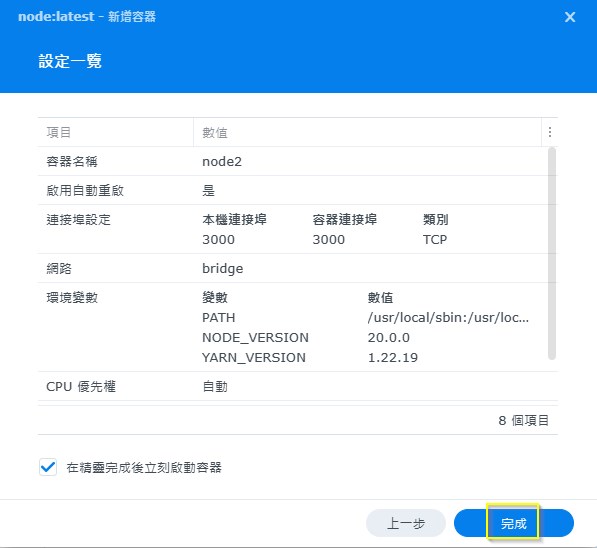
步驟3 部署node.js






步驟4 安裝相關套件
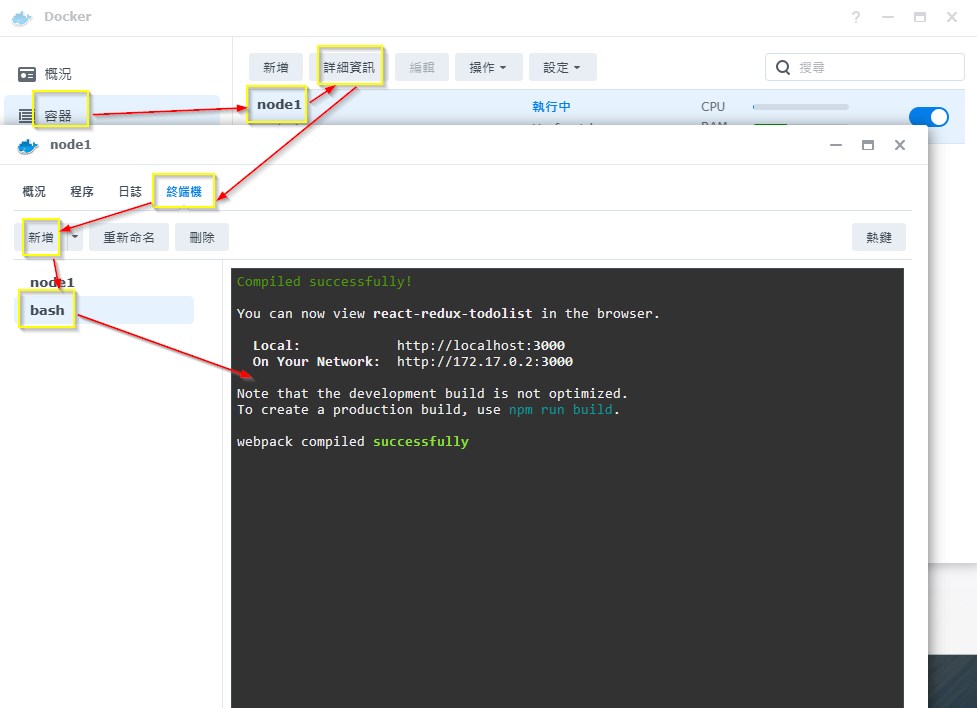
4.1 透過終端機登入Docker

4.2 安裝套件與建立專案
安裝套件
//於剛才指定的根目錄下,安裝create-react-app
usr/local/app> npm install create-react-app建立專案
//建立專案
usr/local/app> create-react-app hello-react-app
//其他
//如果在專案內需要使用redux
usr/local/app> cd hello-react-app
usr/local/app/hello-react-app> npm install redux
usr/local/app/hello-react-app> npm install react-redux啟動伺服器
usr/local/app/hello-react-app> npm start