Python Selenium如何點選::after的標籤?
::after的標籤位置,並不支援Click(),因此在透過find_element()後,並不能單純的直接呼叫該元件的Click()。這篇來分享一下我的作法。
先直接說結論,我的作法就是既然該位置的元件無法支援點擊,那我就改為移到該元件的「位置」進行點擊。
執行步驟
以下是幾個相關的步驟:
- 確認要被點擊的區域大小
- 找到該區域的起始位置(左上角的點)
- 將selenium移到該座標的右下方一點點(進入區域內),然後呼叫點擊
以下說明各細節
確認被點擊區域的大小

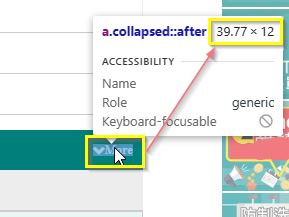
- 在瀏覽器上按「F12」,進入開發者模式
- 點選元件選取器,將滑鼠移到你想要點擊的位置
- 上面會得知該元件的區域大小,以上面這個例子來說,區域大小為「39.77 x 12」
找到該區域的起始位置
#找到該元件
element = driver.find_element(By.XPATH, '//*[@id="gpy"]/div/div[3]/div/a')
# 取得元素的座標
x = element.location['x']
y = element.location['y']移到該座標的區域內進行點擊
from selenium.webdriver.common.action_chains import ActionChains
# 使用 ActionChains 移動到指定座標並進行點擊
actions = ActionChains(driver)
# 從上面可以知道該區域為39.77*12,因此把x與y座標任意加一個數值,落在這個區域內即可
actions.move_by_offset(x+1, y+1).click().perform()但是上面的這個方式在執行一次時,可能結果是正確的,再呼叫一次的時候,座標就可能跑到視窗外而發生Exception了。因此,改為以下的這個方式會比較安全,讓每次的定位都以element的左上角為依歸。
from selenium.webdriver.common.action_chains import ActionChains
# 使用 ActionChains 移動到指定座標並進行點擊
actions = ActionChains(driver)
# 從上面可以知道該區域為39.77*12,因此把x與y座標任意加一個數值,落在這個區域內即可
actions.move_to_element_with_offset(element, 1, 1).click().perform()以上就完成啦~
另外,在建立瀏覽器物件時,如果帶headless參數的話,似乎也會導致move_to_element_with_offset()與move_by_offset()沒有作用,好像要在看得到視窗的情況下才能使用。但只有觀察到這個錯誤,就先不深究相關的原因了!
